从TikTok、Youtube、Pinterest等主流海外产品中,学习
问题1:你的产品真的需要Tab Bar吗?
好像并不是。虽然淘宝、微信、微博、美团等大多数主流的产品都在使用Tab Bar,但这并不意味着所有产品都需要它。

问题2:为什么产品要有Tab Bar?
答案是为了易于使用,意味着通过Tab Bar这种简单的设计可以轻松帮助用户导航到页面。
#1显示最重要的信息
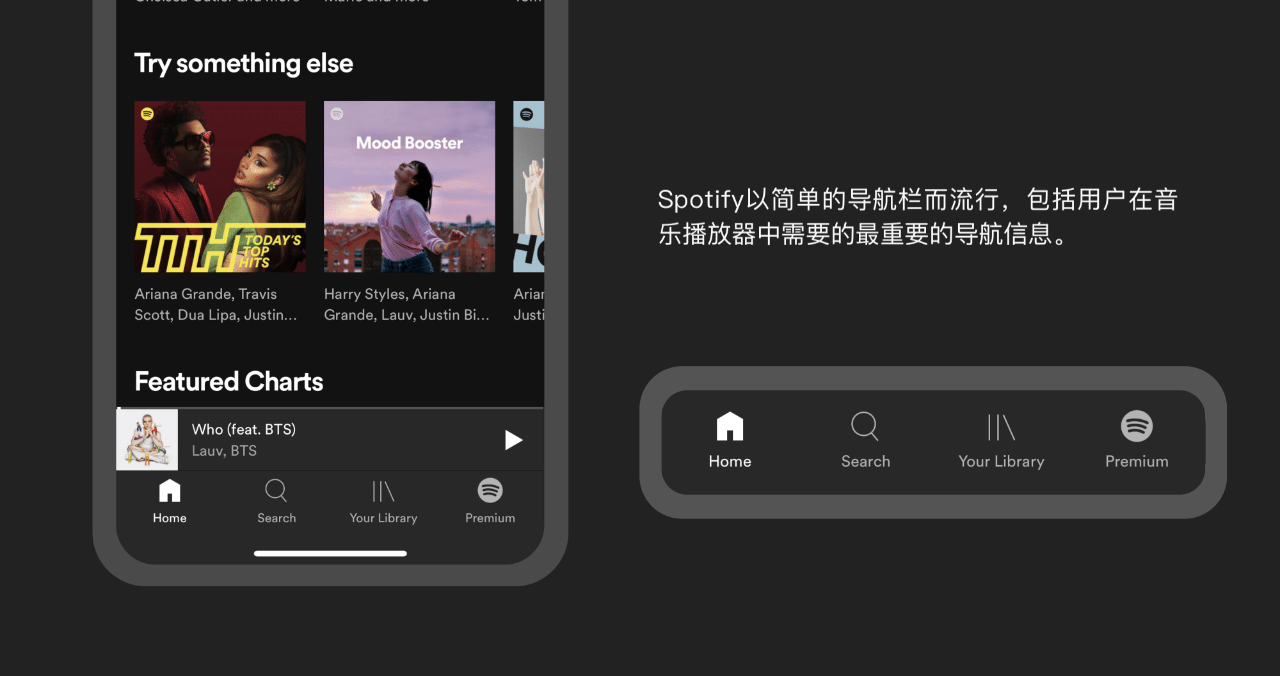
导航栏应该只包含最有用的信息,不能添加过多无用的标签使导航栏混乱。许多App在导航栏上添加搜索功能,因为这有助于用户更快地导航和检索内容。

#2扩展导航的功能
主流App更喜欢在底部导航栏中使用4-5个标签,这样能保持导航栏的整洁,还避免了标签过多导致用户难以精确点击选项的情况。

#3容纳多种标签形式
多数App底部导航栏会使用「图标+文字」的标签形式,这样能清楚地告知用户点击标签之后的结果。
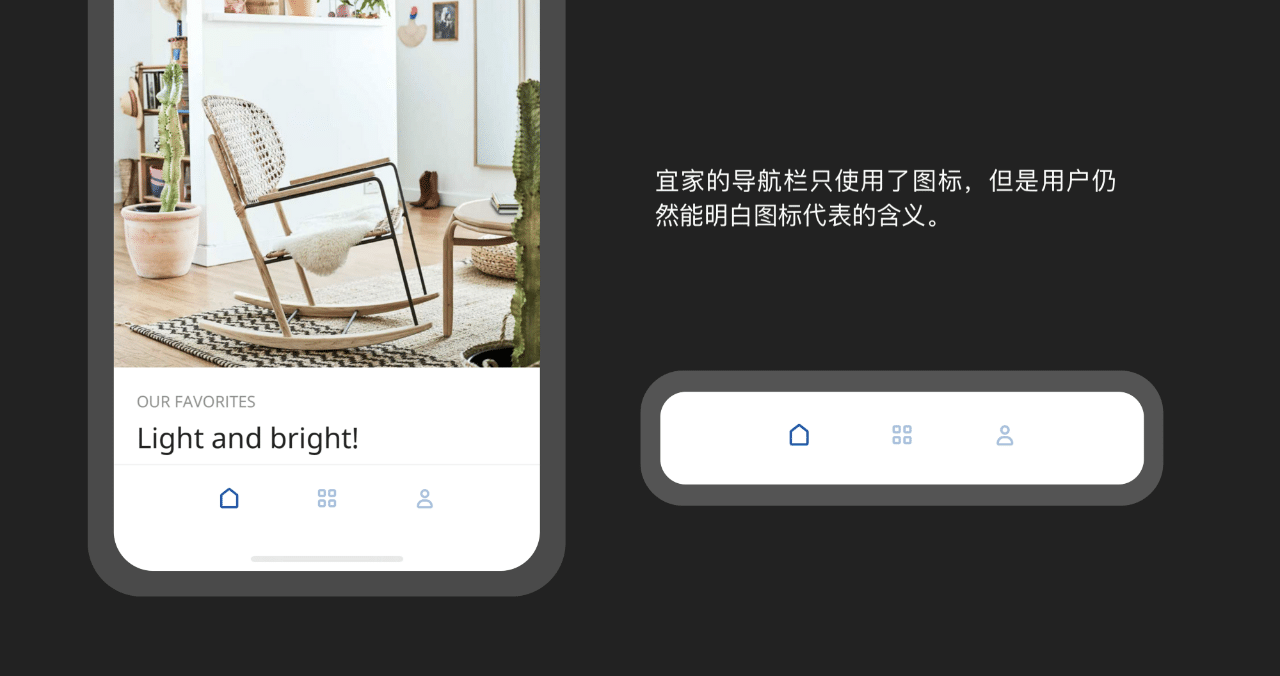
有时候我们也会看到有些产品的导航栏只有图标没有文字,但这种形式并不会影响我们的操作,因为当导航栏的标签使用了用户特别熟悉的形状和内涵,完全可以省略文字。

▲ 宜家App的导航栏使用了大众都很熟悉的图标,所以即使不加文字,我们也能清楚地知道这3个图标分别代表了主页、分类、我的。

▲ 相对于宜家,Youtube的导航栏就显得有点复杂,因为Youtube的图标含义用户可能并不是很熟悉,加上文字说明很有必要。
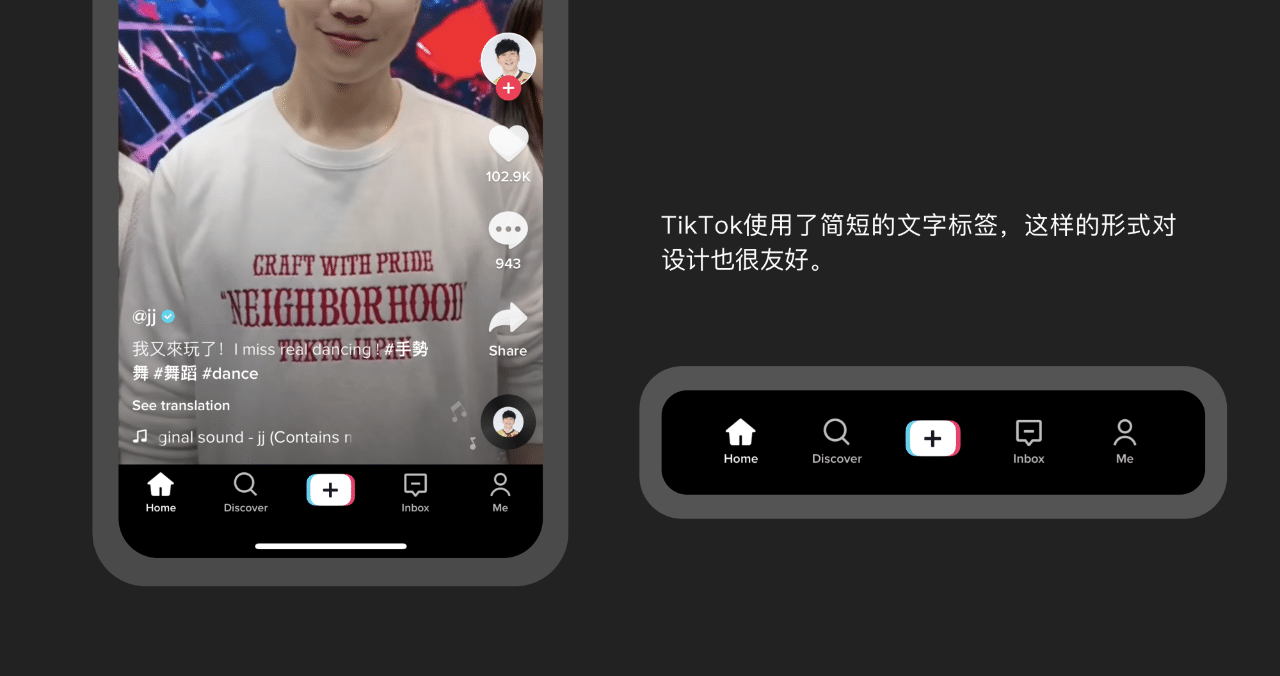
#4文字标签应该简短
文字标签应该简短而清晰,准确的文字说明能对用户使用正确导航起到关键作用。

▲ TikTok导航所有的文字标签都简短,并且中间的添加图标还隐藏掉了文字,以此来引吸引用户的注意力。
#5避免隐藏导航栏
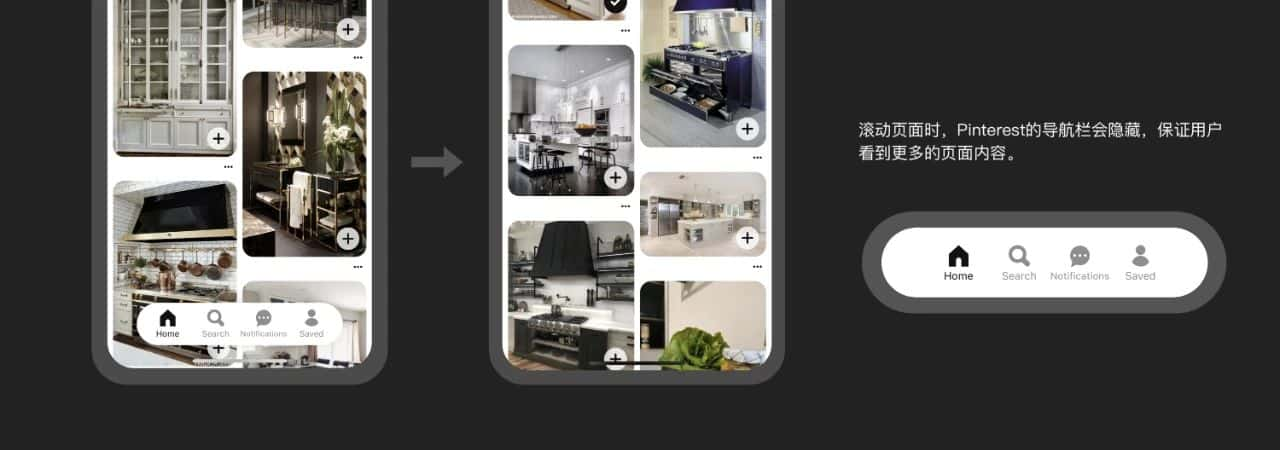
Tab Bar通常包含了最重要的导航信息,应该始终向用户展示,避免在用户滚动页面的情况下被隐藏掉。

▲ Pinterest导航栏的设计是个例。当滚动页面时,底部的导航栏会隐藏,这么设计的原因可能是为了防止导航栏遮挡图像,保证用户看到更多的图像内容。
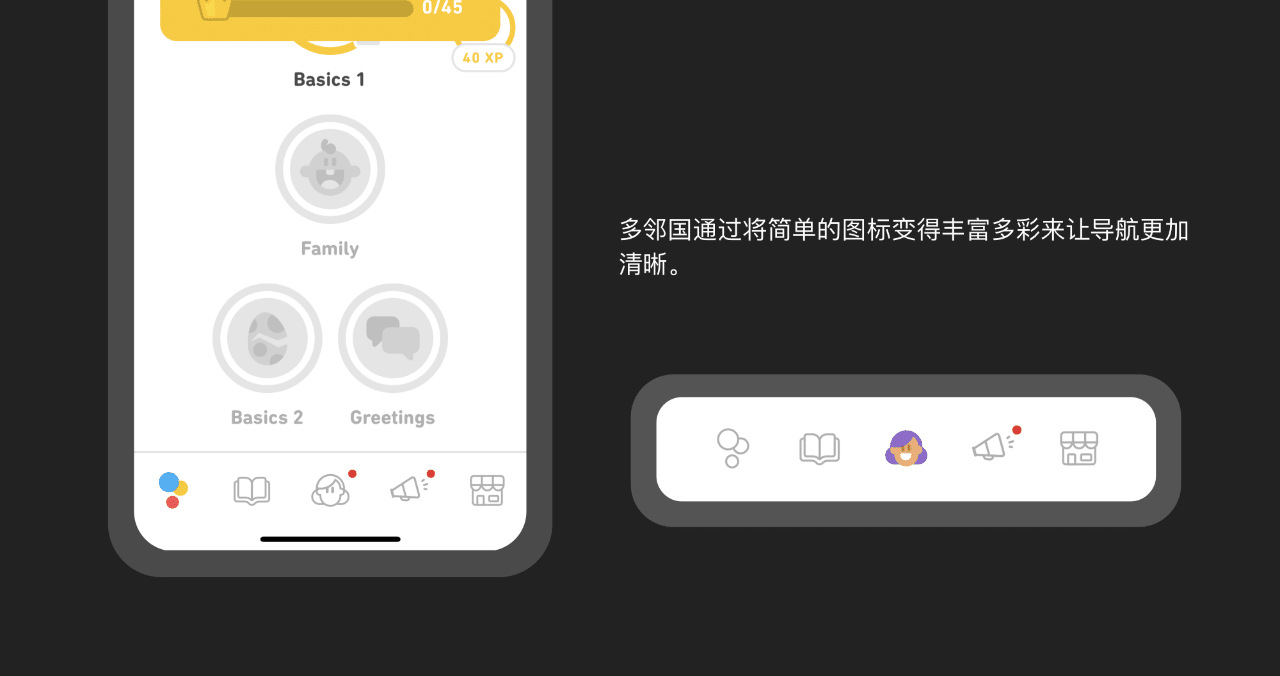
#6传达位置
Tab Bar帮助用户轻松导航,但如果用户不知道自己的位置,将会影响他们浏览和使用产品的体验。

▲ 多邻国App通过改变导航图标的样式来让用户清晰的知道自己所有的板块。

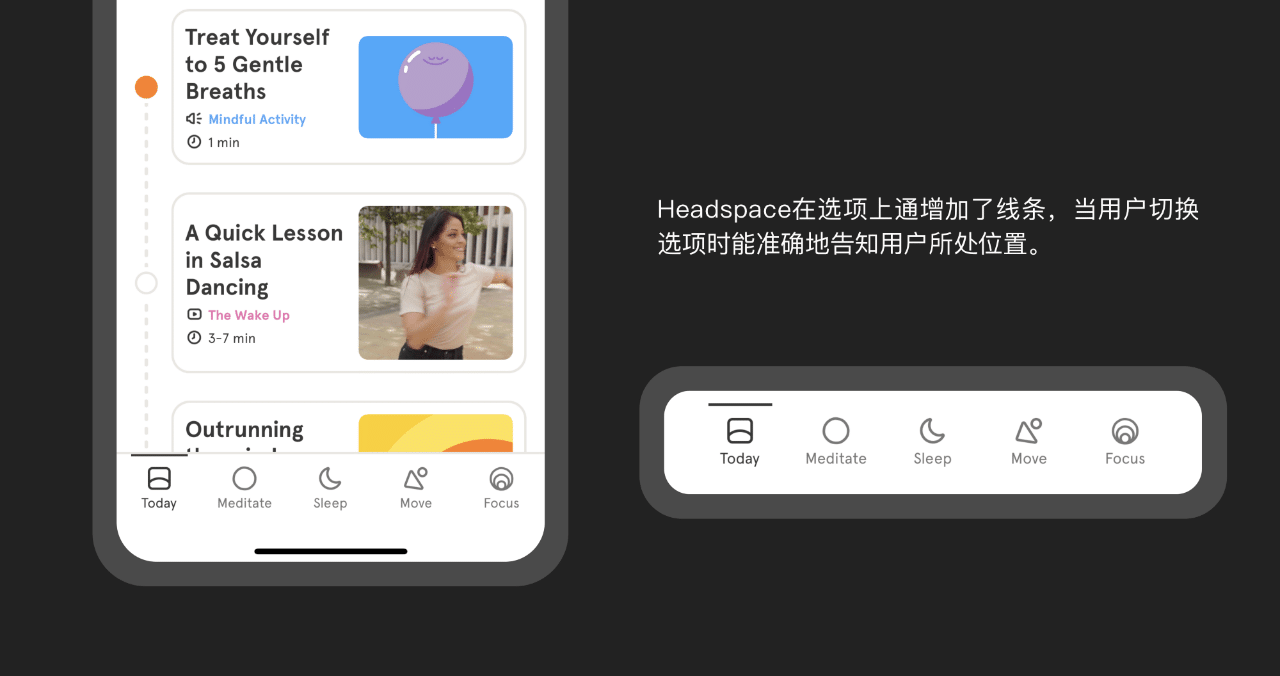
▲ Headspace在底部导航栏加上了线条装饰,每次切换选项,线条都会跟着一起切换,确保告知用户确切的位置。
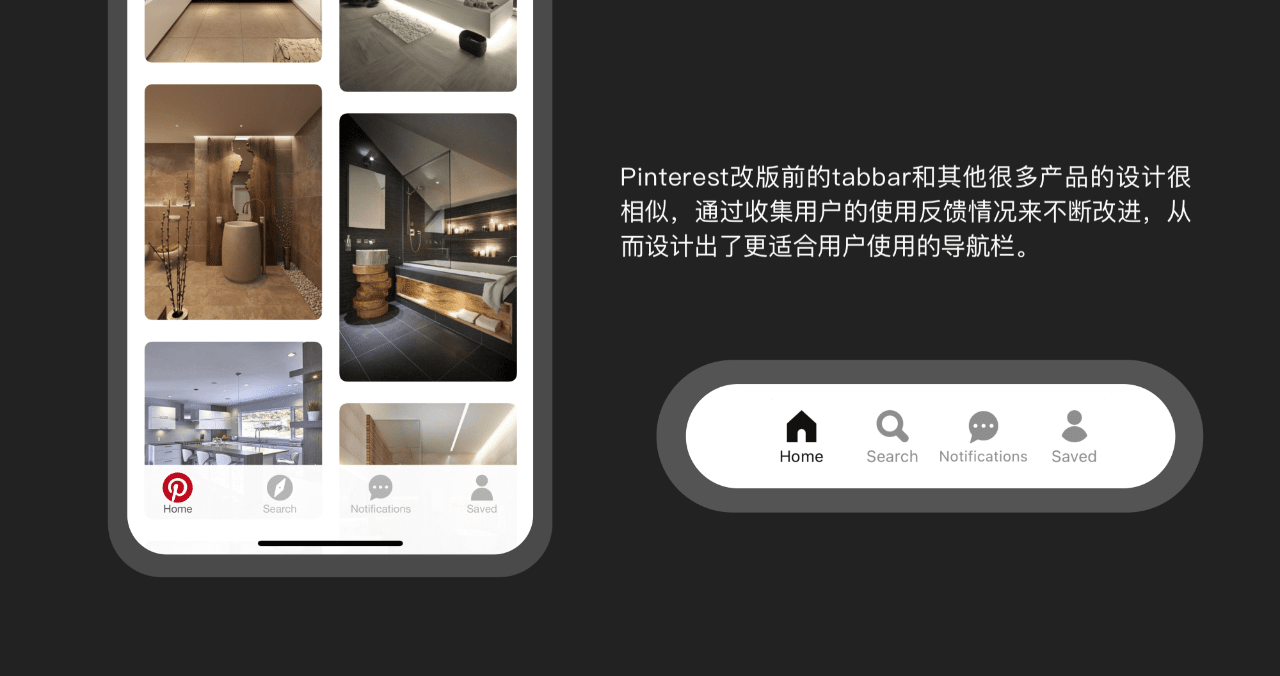
#7从反馈中学习并不断改进
反馈是关键,如果想改善产品的导航栏设计,就要考虑并测试用户最喜欢哪个导航选项,不使用哪个导航,需要四个还是五个选项等等。

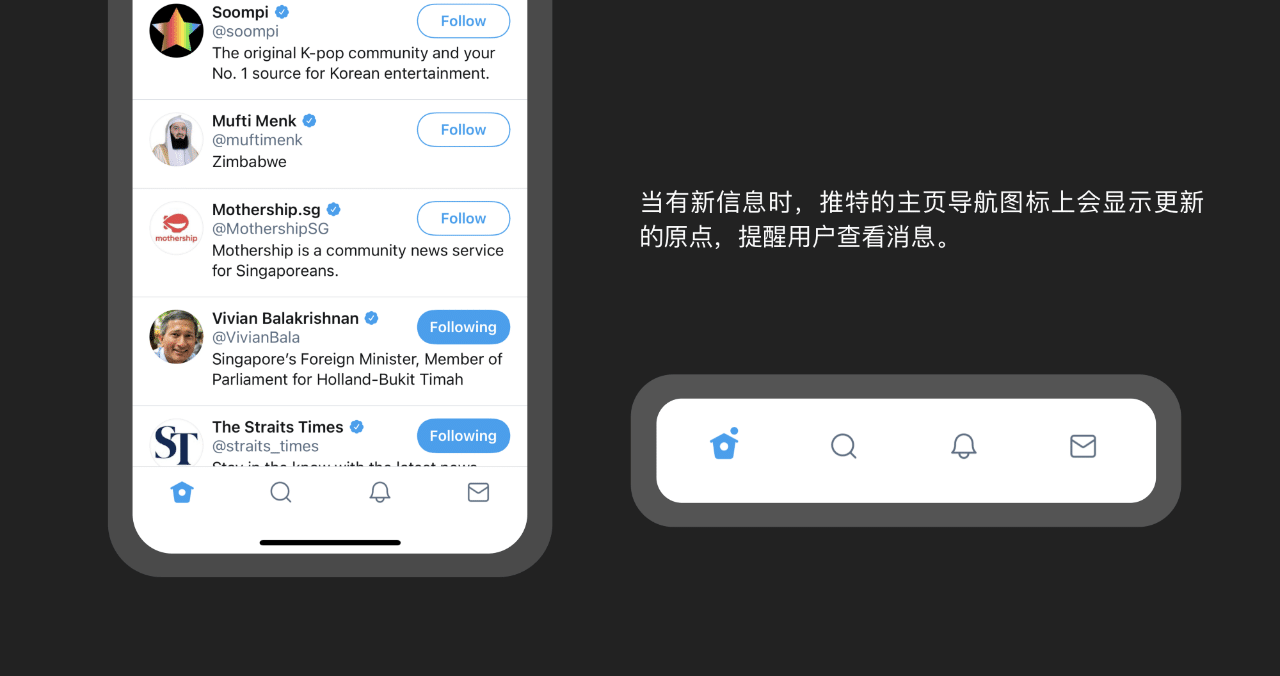
#8在导航栏中显示更新
Tab Bar不仅仅起到导航的作用,很多时候还能通过状态变化告知用户更多的信息。


留言