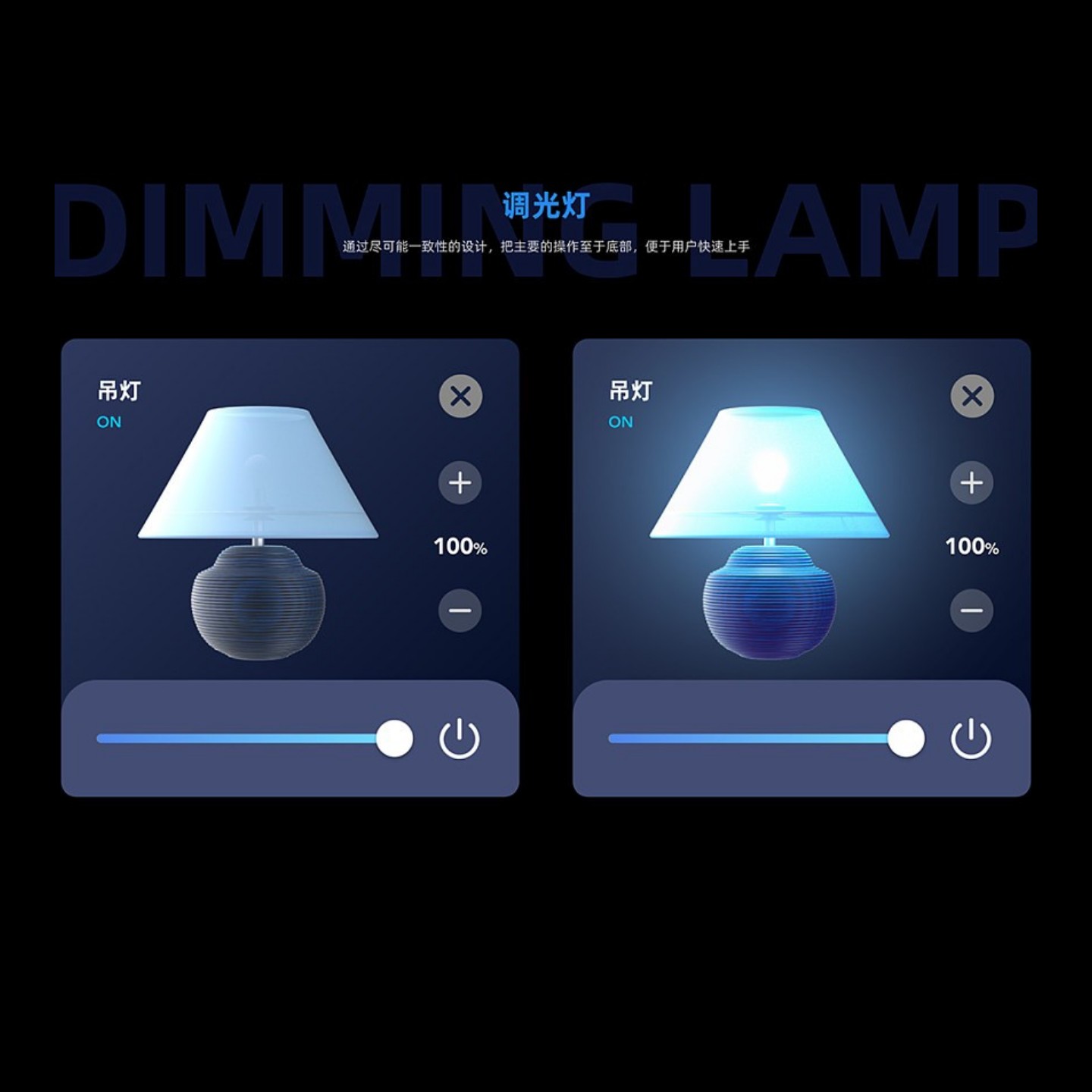
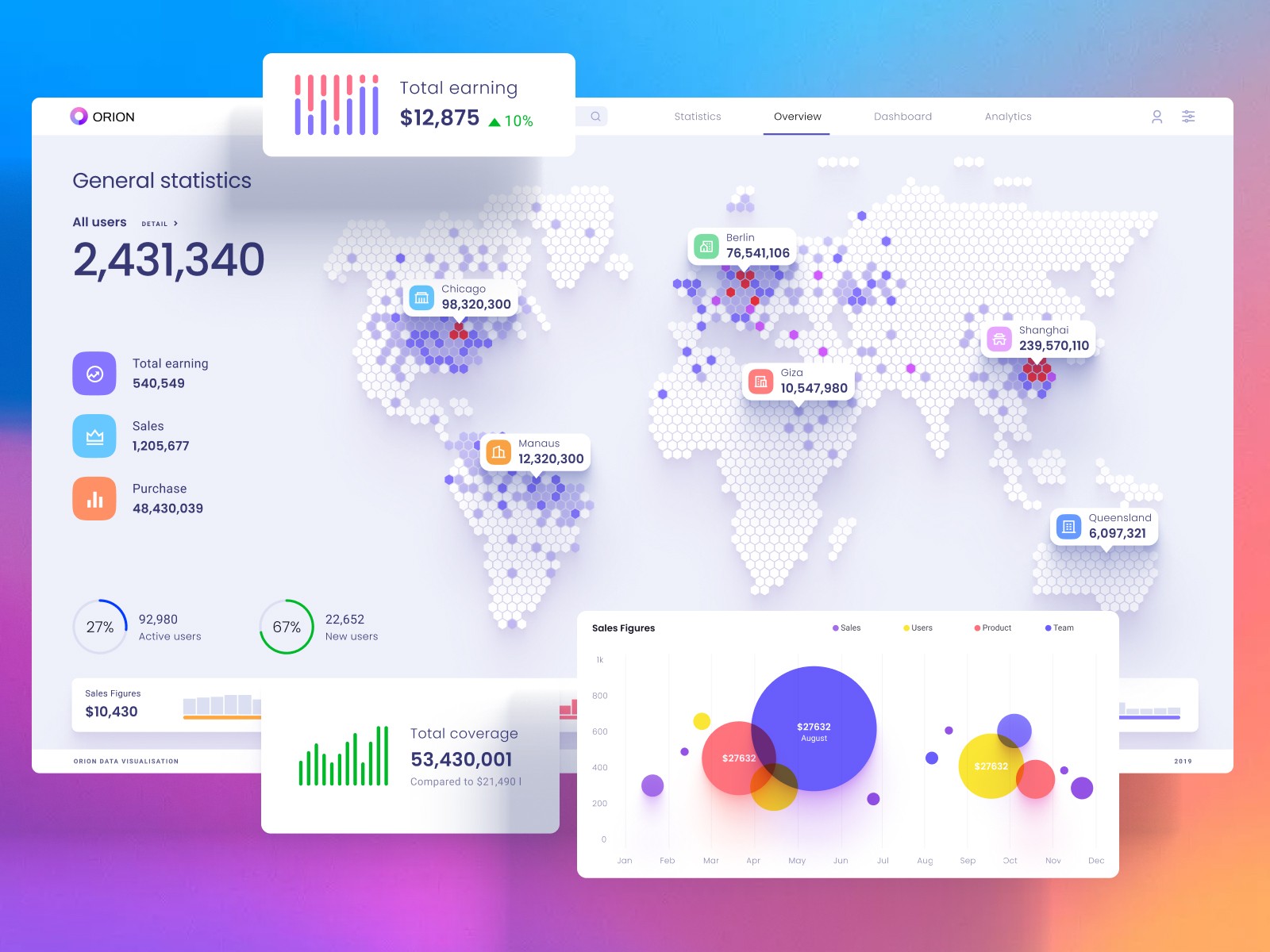
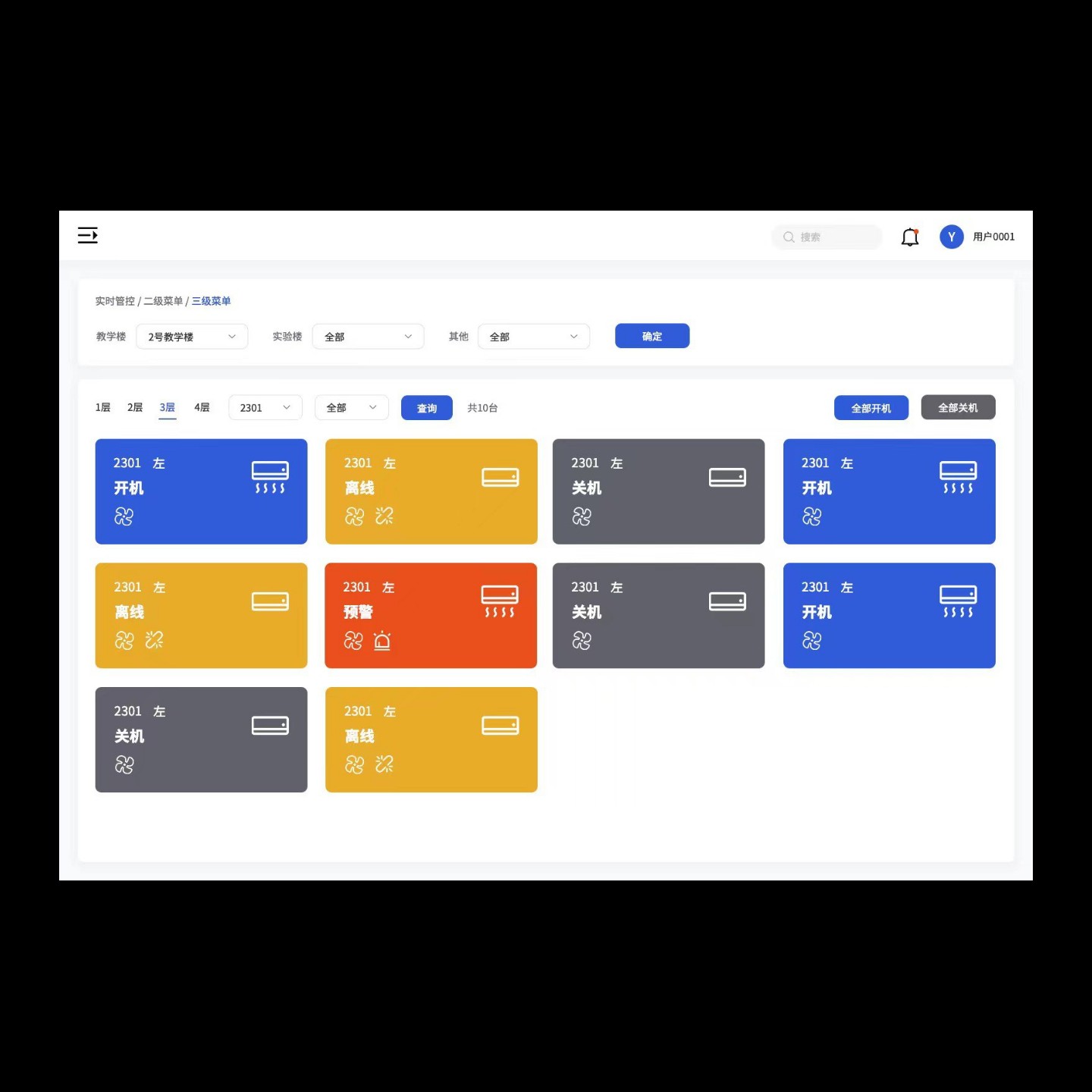
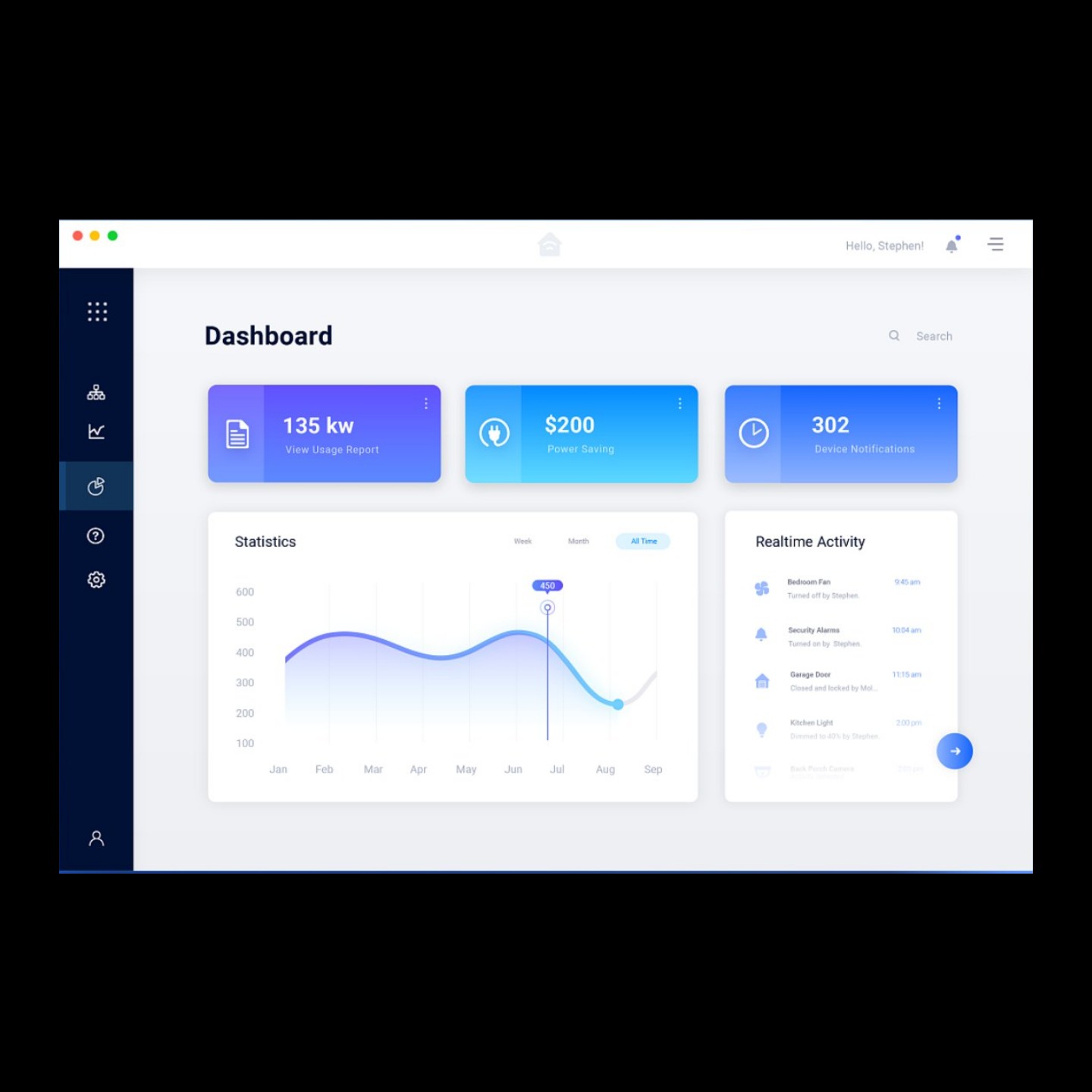
物联网设备用户界面的深入探究:创造智能化生活的枢纽
物联网(Internet of Things,IoT)技术的迅猛发展正在改变我们的生活方式。作为物联网技术的重要组成部分,物联网设备通过连接、交互和共享数据,将各种智能设备、传感器和云计算网络融合在一起。而物联网设备的用户界面(User Interface,UI)则扮演着连接人与物联网的纽带,它不仅提供了直观的操作方式......
阅读全文颜值当道,国内登录页为何难获视觉盛宴?
在当今社交媒体时代,颜值已经成为了各行各业的关键。然而,国内许多网站和应用的登录页却往往难以给用户带来视觉盛宴。为什么国内的登录页在颜值方面相对落后?本文将探讨这个问题,并着重关注UI设计公司在登录页设计中的作用。首先,国内登录页的颜值问题部分原因在于设计理念的不同。在国内,很多网站和应用的设计更注重功能性和实用性,而......
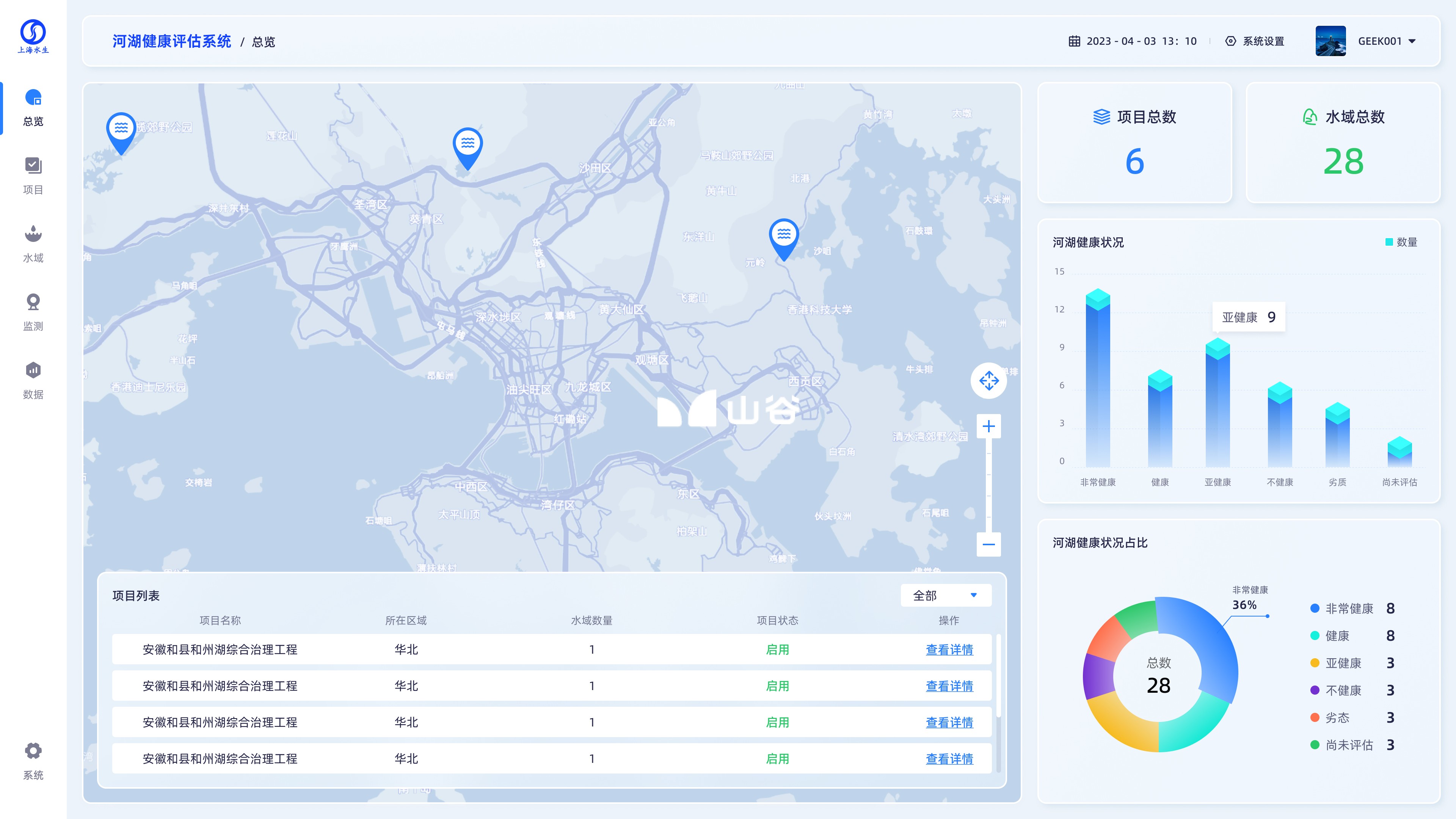
阅读全文探索数字孪生GIS:地理信息的关键
近年来,随着数字化技术的飞速发展,数字孪生GIS系统成为了地理信息领域的关键工具。在数字孪生GIS系统中,UI设计公司扮演着重要角色,通过优秀的UI设计,为用户提供直观、高效的地理信息展示和分析平台。本文将探索数字孪生GIS系统的重要性,并关注UI设计在其中的作用。首先,数字孪生GIS系统作为地理信息的关键工具,可以模......
阅读全文UI设计中的视觉动线是什么意思?怎么统一界面中的视觉动线呢?
在UI设计中,视觉动线是指用户在界面上浏览和注意元素时所遵循的路径。了解和合理运用视觉动线可以增强用户体验,提升界面的可用性和吸引力。本文将介绍视觉动线的概念,并提供一些方法来统一界面中的视觉动线。首先,视觉动线可以通过布局和排列元素来引导用户的注意力。一个常用的视觉动线是"F"-型视觉动线,即用户......
阅读全文PC和移动端有哪些交互差异?
在数字化时代,PC端和移动端成为人们日常生活中常用的交互界面。然而,由于设备特性和使用场景的不同,两者之间存在一些重要的交互差异。本文将为您介绍PC端和移动端的几个关键交互差异,以及UI设计中需要注意的细节。首先,屏幕尺寸和操作方式是PC和移动端最显著的差异之一。PC端拥有较大的屏幕空间和鼠标键盘操作,而移动端则依赖于......
阅读全文PC端的页面设计,如何优雅呈现在移动端?
在移动设备的普及下,将PC端的页面设计优雅地呈现在移动端成为了一个重要的挑战。如何在不同的屏幕尺寸和操作方式下,保持良好的用户体验呢?本文将为您介绍几个关键的UI设计方法。首先,响应式设计是优化PC端页面在移动端上的重要策略之一。通过使用弹性布局、媒体查询和流式网格等技术,使页面能够根据不同的屏幕尺寸和设备特性进行自适......
阅读全文交互设计中的“无意识错误”:如何帮助用户防错?
在交互设计中,用户的“无意识错误”是一个常见的问题。这些错误通常是由于界面设计不合理或者用户认知偏差导致的。那么,如何通过UI设计帮助用户防错呢?本文将为您介绍几个有效的方法。首先,UI设计需要注重可视化反馈。当用户进行操作时,界面应该给予明确的反馈,以帮助用户确认他们的操作是否成功。例如,按钮点击后应该有明显的变化,......
阅读全文为什么如今很多产品和服务给人支离破碎的感觉?
如今,我们在使用各种产品和服务时,很容易感受到一种支离破碎的体验。为什么会出现这种现象呢?本文将探讨几个原因,帮助我们理解这个问题的本质,并指出UI设计在其中扮演的关键角色。首先,缺乏一致性的设计风格是导致支离破碎感的主要原因之一。随着设计产品的不断涌现,许多公司追求独特性和创新性,导致各种产品在界面设计上呈现出截然不......
阅读全文界面设计中,交互方式是选择滑动还是点击呢?
在UI设计中,选择合适的交互方式是提供优质用户体验的重要因素。在滑动和点击之间,到底应该如何选择交互方式呢?本文将揭示这个问题的秘诀,帮助UI设计公司做出明智的决策。首先,滑动适用于浏览性和连续性操作。当我们需要展示大量内容或者实现连续的操作时,滑动是一个较好的选择。通过滑动,用户可以自由地浏览内容,通过手指的移动来实......
阅读全文如何有理有据做设计,而不是凭感觉?
在UI设计领域,设计师常常面临一个问题:如何在设计过程中有理有据、科学决策,而不仅凭感觉?本文将探讨几个关键方法,帮助UI设计公司实现理性设计,提高设计质量。首先,UI设计公司应该充分了解用户需求和行为。通过调研、用户访谈和数据分析等手段,收集并分析用户的真实反馈和行为数据。这样的数据可以提供有力的依据,帮助设计师了解......
阅读全文